
| Tutorial: XML and Java for Scientists/Engineers |
TABLE OF CONTENTS

BUSINESS MODEL
![[Complex Systems]](xml/images/complexsystems.gif)
70% of product and system failures are due to bad or no Systems Engineering effort, as our industry advisors (General Electric, Lockheed Martin, Northrop Grumman) and collaborators have frequently stated.
COMPETITIVE FACTORS
To be competitive, systems engineering development procedures must address:
This so-called ``systems integration'' has become key and perhaps the most profitable engineering practice.
Must be able to work anytime, anywhere, and with a variety of devices (e.g., Web browser, Palm Pilot, Cell Phone). A key challenge is avoiding communication and interpretation problems -- everyone needs to know what they are supposed to be working on, and when it's due!
Nowadays, there is a rapidly evolving trend towards the team development of large-scale information-dominated systems, which exploit COTS and communications technologies, have superior performance and reliability, and are derived in response to various types of information drawn from a wide array of sources.
COMPETITIVE STRATEGY AND OPERATIONAL PERFORMANCE
Competitive strategy improved by:
Operational performance affected by the extent to which we can:
KEY STRATEGIES AND ENABLING TECHNOLOGIES
We need computational support for the collection, organization, generation and sharing of design/project data and information.
![[System Abstraction]](xml/images/system-abstraction.gif)
There is a strong need for theory and tools that allow for the defintion of a broad range of reusable modules (architecture and functionality) that can be snapped together to create complete engineering/business applications.
![[NSF Proposal : Fig 1 ]](xml/images/proposal-fig1.gif)
Figure : Business Processes supported by Technology
Points to note are as follows:
A shared repository of artifacts produced by the busines and systems modeling serves as a reference architecture. The repository will contain standard representations of use cases. Use cases not only provide a compact way of capturing (and organizing) requirements, they also trigger later development steps in analysis, design, implementation and testing.
Key Technical Areas
Textual descriptions of systems tend to be informal and, unfortunately, ambiguious. Much of the abiguity can be removed with the use of semi-formal descriptions, for example, activity and statechart diagrams.
Role of UML and XML. The unified modeling language (UML) is a visual modeling language that provides coverage for nearly all aspects of engineering system development, including, representation of system requirements, system structure, and system behavior.
There is a one-to-one correspondence between the visual format for UML and an extended markup language (XML) schema denoted XMI. This means that UML diagrams can be converted to their equivalent XML representations, and stored in either file or (XML) database format. The latter means that UML descriptions of engineering products/components and processes can be stored in company-wide databases and queried and reused on an as-needed basis.
Enabling Technologies
ROLE OF COMPUTER LANGUAGES AND DATABASES
Computer languages are designed to strike a balance in simplicity and problem solving support to a well-defined range of tasks:
No model can claim to be the definitive one. New generations of computer languages are needed for:
Language Definition and Use
Also need guidance on how to use the language (e.g., online training).
Capabilities and Limitations of HTML
HTML is designed for markup of hypertext and hypermedia (i.e., text, images, audio, video) that is linked together in an arbitrary way, and is intended for display in a web browser.
HTML has a fixed tag set:
Example. Here is the HTML code for the previous paragraph:
<p>
HTML has a fixed tag set:
<ul>
<li>
Early versions of HTML were not flexible enough to easily
display content in a wide range of devices (e.g., web
browsers, palm pilot, cell phone).
<li>
Poor support for content searches -- if you want to view part
of a page you need to download the entire document.
<li>
No support for multilingual documents (e.g., Canada).
</ul>
As we will soon see, XML mitigates the limitations of HTML, and in doing so, enhances business productivity in numerous ways (e.g., allows for machine-to-machine communication of content; flexible formating content (stylesheets)).
WHAT IS XML?
XML is simply an acronym for eXtensible Markup Language, and it enables people and computers to search for and exchange scientific/business data, commercial products, and multilingual products with ease and speed.
XML technology provides a method for tagging (or marking up) text in the document so that the meaning of its components can be esablished, thereby allowing for the documents use in multiple applications. Ulike HTML (which has the aforementioned limitations), XML allows for user-defined tags and attributes, and its uses stretch far beyond just presentation of material. Because you can create your own tags and attributes in XML, you can use markup to describe the content of the element. In otherwords, XML is just a way of marking up data so that it is self-describing.
Key Design Principles
XML is an open standard developed by the World Wide Web consortium (W3C). This means that XML is non-proprietary and can be used with a wide range of applications, including authoring tools (e.g., better tag semantics for specialist information), content display engines (i.e., different views of the same data), translation tools, and database exchange/applications.
Separation of Data and Presentation
XML Technology employs three languages:
Note. The specification of a document's contents (XML) is completely separated from the formatting instructions (XSL).
![[XML-XSL ]](xml/images/xml-xsl.gif)
This allows for the export of data to various types of user device.
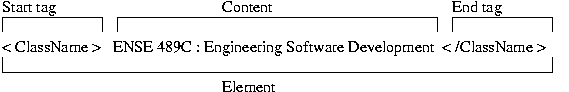
XML IS MARKUP
Simply put, markup refers to anything put on a document that provides special meaning or provides extra information (e.g., underlined text in a word processor is a form of markup). Markup by itself is of very limited use unless others understand its use. Hence, we need a set of rules encompassing the following points:
A markup language is such a set of rules (e.g., HTML is markup language for the display of documents on the Web). As we will soon see in the applications below, language elements include declarations, and tags and their attributes. XML provides support for correctly nested, matching tags, attributes with quotes, well formed and validated.
TECHNOLOGIES BUILT ON TOP OF XML
A notation for trees is not enough! The real power of XML is generic languages and tools supporting:
XML-BASED STANDARDS AND MARKUP LANGUAGES
Customized Markup Languages include:
COMPLEMENTARY BENEFITS OF JAVA AND XML
We want software components that:
Benefits of Java:
Benefits of XML:
Application categories include:
THREE-TIER ARCHITECTURE INVOLVING XML
![[XML Three Tier Architecture ]](xml/images/xml-threetier.gif)
User services:
Business services:
Data services:
AGGREGATING XML DATA FROM MULTIPLE SOURCES
![[XML Java Servlet ]](xml/images/xml-javaservlet.gif)
Points to note:
CLIENT-SIDE PROCESSING OF WEB SEARCH RESULTS
![[XML Client Side Computing ]](xml/images/xml-clientside.gif)
Client-side computing:
In this section we introduce document type definitions (DTDs) and describe the mechanics of the SAX (Simple API for XML) and DOM (document object model) parsers.
WRITING AND RUNNING AN XML-BASED APPLICATION
The adjacent figure shows the pathway of development and execution for an xml-based application.
![[XML DOM Tree ]](xml/images/xml-domtree.gif)
It is convenient to partition this pathway into two phases: (1) Definition of the XML Document, and (2) XML document processing.
Phase 1: Definition of the XML Document.
XML documents are defined in two parts: (1) a document type definition (DTD), and (2) the XML markup itself.
Most often these parts will be defined in separte files (as shown in the figure above), but it is possible to embed the DTD in the same file as the XML markup. An example of the latter is shown below.
Phase 2: Processing an XML Document Processing.
XML documents are processed by a combination of: (1) parser and (2) application programming interface (API) software.
Some pasers are able to check (or validate) that an instance of an XML document against the data type definition (DTD) that is used to describe the vocabulary, and to check whether the actual markup conforms to the rules of the markup language.
Note. Using a DTD when editing files means you can be certain that all documents which belong to a particular type will be constructed and named in a consistent and conformant manner. DTDs are less important for processing documents already known to be well-formed, but they are still needed if you want to take advantage of XML's special attribute types like the built-in ID/IDREF cross-reference mechanism.
WHAT IS SAX? AND WHY USE IT?
You should think of the Simple API for XML (SAX) as a "serial access" protocol for XML. This is the fast-to-execute mechanism you would use to read and write XML data in a server, for example. This is also called an event-driven protocol, because the technique is to register your handler with a SAX parser, after which the parser invokes your callback methods whenever it sees a new XML tag (or encounters an error, or wants to tell you anything else).
![[SAX Processing]](xml/images/xml-processing-sax.gif)
The basic outline of the SAX parsing APIs are shown at right. To start the process, an instance of the SAXParserFactory classed is used to generate an instance of the parser.
The parser wraps a SAXReader object. When the parser's parse() method is invoked, the reader invokes one of several callback methods implemented in the application. Those methods are defined by the interfaces ContentHandler, ErrorHandler, DTDHandler, and EntityResolver.
Here is a summary of the key SAX APIs:
Note. SAX2 is a new version of the popular Simple API for XML, incorporating support for namespaces, for filter chains, and for querying and setting features and properties in the parser. If you're looking for SAX1, the original version released in May 1998, it is still available at http://www.megginson.com/SAX/SAX1/ .
SAX Parsers.
Insert material soon ..... see Williams et al., pg 242.
Overview of Event-Driven XML Processing
Processing XML Documents Using SAX
WHAT IS DOM? AND WHY USE IT?
The document object model (DOM) protocol converts an XML document into a collection of objects in your program. You can then manipulate the object model in any way that makes sense. This mechanism is also known as the "random access" protocol, because you can visit any part of the data at any time. You can then modify the data, remove it, or insert new data.
Processing a DOM document ......
![[DOM Processing]](xml/images/xml-processing-dom.gif)
You use the javax.xml.parsers.DocumentBuilderFactory class to get a DocumentBuilder instance, and use that to produce a Document (a DOM) that conforms to the DOM specification. The builder you get, in fact, is determined by the System property, javax.xml.parsers.DocumentBuilderFactory, which selects the factory implementation that is used to produce the builder. (The platform's default value can be overridden from the command line.)
You can also use the DocumentBuilder newDocument() method to create an empty Document that implements the org.w3c.dom.Document interface. Alternatively, you can use one of the builder's parse methods to create a Document from existing XML data. The result is a DOM tree like that shown in the diagram.
Note. Although they are called objects, the entries in the DOM tree are actually fairly low-level data structures. For example, under every element node (which corresponds to an XML element) there is a text node which contains the name of the element tag! This issue will be explored at length in the DOM section of the tutorial, but users who are expecting objects are usually surprised to find that invoking the text() method on an element object returns nothing! For a truly object-oriented tree, see the JDOM API.
Thinking in Trees. So far in our discussion we have considered XML documents to be flat textual files. However, in order to understand how XML documents fit together we really need to think of XML documents and their contents as a labeled tree containing:
Mapping DOM Interfaces to Java
Manipulating DOM Trees
DOM Parsers.
Insert material soon .....
EXAMPLE 1: VALIDATING XML INPUT WITH DOM TECHNOLOGY
This section is adapted from Deitel and Deitel, Section 8-14.
<?xml version = "1.0"?>
<!-- Fig 8.16 : simpleContact.xml -->
<!-- Input file for traverseDOM.java -->
<!DOCTYPE contacts [
<!ELEMENT contacts ( contact+ )>
<!ELEMENT contact ( FirstName, LastName )>
<!ATTLIST contact gender ( M | F ) "M">
<!ELEMENT FirstName ( #PCDATA )>
<!ELEMENT LastName ( #PCDATA )>
]>
<!-- And here is the XML content -->
<contacts>
<contact gender = "M">
<FirstName> John </FirstName>
<LastName> Lennon </LastName>
</contact>
<contact gender = "F">
<FirstName> Yoko </FirstName>
<LastName> Ono </LastName>
</contact>
</contacts>
The program below uses DOM technology to read and validate the xml file. The command:
prompt >> java TraverseDOM simpleContact.xml
generates the output:
Document node: #document
Root element: contacts
Element node: contacts
Element node: contact
Attribute: gender ; Value = M
Element node: FirstName
Text: John
Element node: LastName
Text: Lennon
Element node: contact
Attribute: gender ; Value = F
Element node: FirstName
Text: Yoko
Element node: LastName
Text: Ono
Points to note are as follows:
<?xml version = "1.0"?>
tells a parser that the document contains XML content. The declaration needs to appear right at the beginning of the document.
<!-- Fig 8.16 : simpleContact.xml -->
<!-- Input file for traverseDOM.java -->
The line of code:
<!ELEMENT contacts ( contact+ )>
defines "contacts" as a list containing one or more "contact" items. Each contact:
<!ELEMENT contact ( FirstName, LastName )>
will contain "FirstName" and "LastName" elements, and have one argument:
<!ATTLIST contact gender ( M | F ) "M">
"gender" which can be set to "M" or "F." The "FirstName" and "LastName" arguments
<!ELEMENT FirstName ( #PCDATA )>
<!ELEMENT LastName ( #PCDATA )>
contain just plain text (Parsed Character Data or PCDATA). Validating parsers read the DTD before they read your document so that they can identify where every element type ought to come and how each relates to the other, so that applications which need to know this in advance (most editors, search engines, navigators, databases) can set themselves up correctly.

Tags tell a program (usually an application program or web browser) to do something to whatever is contained within the tags. Elements may be used in one of two ways:
<?xml version=1.0 ?>
<SampleDoc />
Note -- Unlike HTML, XML is case sensitive.
Attributes. Any tag can have an attribute as long as it is defined. Attributes take the form of name/value pairs and take the form:
< tagname attribute = "value" >
In HTML 4.0, for example, the <body> tag can take the following attributes:
CLASS ID DIR LANG STYLE TITLE
BACKGROUND BGCOLOR ALINK LINK VLINK TEXT
An example is:
<body bgcolor="red">
..... content of page removed .....
</body>
Program Source Code
The program source code is partitioned into two files: TraverseDOM.java and MyErrorHandler.java.
/*
* =============================================================
* TraverseDOM.java: Traverses DOM and prints various nodes.
*
* Developed by Dietel and Deitel, Prentice-Hall, 2001
* See Chapter 8.
*
* Modified for JAXP compatibility March, 2002
* =============================================================
*/
import java.io.*;
import org.w3c.dom.*;
import org.xml.sax.*;
import javax.xml.parsers.*;
public class TraverseDOM {
private Document document;
public TraverseDOM( String file ) {
try {
// Obtain the default parser
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
factory.setValidating( true );
DocumentBuilder builder = factory.newDocumentBuilder();
// Set error handler for validation errors
builder.setErrorHandler( new MyErrorHandler() );
// Obtain document object from XML document
document = builder.parse( new File( file ) );
processNode( document );
}
// Catch parsing errors .......
catch ( SAXParseException spe ) {
System.err.println(
"Parse error: " + spe.getMessage() );
System.exit( 1 );
}
catch ( SAXException se ) {
se.printStackTrace();
}
catch ( FileNotFoundException fne ) {
System.err.println( "File \'"
+ file + "\' not found. " );
System.exit( 1 );
}
catch ( Exception e ) {
e.printStackTrace();
}
}
// Method to process document, element, cdata and text nodes.
public void processNode( Node currentNode ) {
switch ( currentNode.getNodeType() ) {
// Process a Document node
case Node.DOCUMENT_NODE:
Document doc = ( Document ) currentNode;
System.out.println(
"Document node: " + doc.getNodeName() +
"\nRoot element: " +
doc.getDocumentElement().getNodeName() );
processChildNodes( doc.getChildNodes() );
break;
// Process an Element node
case Node.ELEMENT_NODE:
System.out.println( "\nElement node: " + currentNode.getNodeName() );
NamedNodeMap attributeNodes = currentNode.getAttributes();
for ( int i = 0; i < attributeNodes.getLength(); i++){
Attr attribute = ( Attr ) attributeNodes.item( i );
System.out.println( "\tAttribute: " +
attribute.getNodeName() + " ; Value = " +
attribute.getNodeValue() );
}
processChildNodes( currentNode.getChildNodes() );
break;
// Process a text node and a CDATA section
case Node.CDATA_SECTION_NODE:
case Node.TEXT_NODE:
Text text = ( Text ) currentNode;
if ( !text.getNodeValue().trim().equals( "" ) )
System.out.println( "\tText: " + text.getNodeValue() );
break;
}
}
// Process child nodes .....
public void processChildNodes( NodeList children ) {
if ( children.getLength() != 0 )
for ( int i = 0; i < children.getLength(); i++)
processNode( children.item( i ) );
}
// Main method for traversing the printing the DOM tree ....
public static void main( String args[] ) {
if ( args.length < 1 ) {
System.err.println(
"Usage: java TraverseDOM " );
System.exit( 1 );
}
TraverseDOM traverseDOM = new TraverseDOM( args[ 0 ] );
}
}
TraverseDOM traverses and prints nodes in the DOM. Points to note are as follows:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
factory.setValidating( true );
DocumentBuilder builder = factory.newDocumentBuilder();
obtains the default parser. The first line creates and assigns a "DocumentBuilderFactory" object to the reference variable "factory". The class "DocumentBuilderFactory" obtains an instance of a DOM parser, the default JAXP parser in this case. The second line indicates that a validating parser is being used. Line three creates a "DocumentBuilder" object -- this object provides an interface for loading and parsing XML documents.
builder.setErrorHandler( new MyErrorHandler() );
sets the error handler for validation errors (i.e., handling exceptions related to parsing the XML document).
document = builder.parse( new File( file ) );
processNode( document );
public void processNode( Node currentNode ) {
switch ( currentNode.getNodeType() ) {
// Process a Document node
case Node.DOCUMENT_NODE:
.... code removed .....
break;
// Process an Element node
case Node.ELEMENT_NODE:
.... code removed .....
break;
// Process a text node and a CDATA section
case Node.CDATA_SECTION_NODE:
case Node.TEXT_NODE:
.... code removed .....
break;
}
}
// Process child nodes .....
public void processChildNodes( NodeList children ) {
if ( children.getLength() != 0 )
for ( int i = 0; i < children.getLength(); i++)
processNode( children.item( i ) );
}
takes one "Node" argument and outputs information about that node to the child elements. The handling of current node types is handled by the switch statement. Document nodes are handled by the case:
case Node.DOCUMENT_NODE:
This case outputs the document node and processes its child nodes by calling "processChildNodes." Element nodes are handled by the case:
case Node.ELEMENT_NODE:
After the elements attributes have been printed, this case processes the child through calls to "processChildNodes." The pair of cases:
case Node.CDATA_SECTION_NODE:
case Node.TEXT_NODE:
are matched by the CDATA section and text nodes.
/*
* =============================================================
* MyErrorHandler.java: Error Handler for validation errors.
*
* Developed by Dietel and Deitel, Prentice-Hall, 2001
* See Chapter 8.
*
* Modified for JAXP compatibility March, 2002
* =============================================================
*/
import org.xml.sax.ErrorHandler;
import org.xml.sax.SAXException;
import org.xml.sax.SAXParseException;
public class MyErrorHandler implements ErrorHandler {
// Throw SAXException for fatal errors
public void fatalError( SAXParseException exception ) throws SAXException {
throw exception;
}
public void error( SAXParseException e ) throws SAXParseException {
throw e;
}
// Print any warnings
public void warning( SAXParseException err ) throws SAXParseException {
System.err.println( "Warning: " + err.getMessage() );
}
}
Points to note are as follows:
EXAMPLE 2: VALIDATING XML INPUT WITH SAX TECHNOLOGY
Insert material soon .....
LIMITATIONS OF DTD's
A DTD is for specifying the structure (only) of an XML file -- it gives the names of the elements, attributes, and entities that can be used, and how they fit together. Because DTDs were designed for use with traditional text documents, they have no mechanism for defining the content of elements in terms of data types, because XML has no data types: text is just text. A DTD therefore cannot be used to specify numeric ranges or to define limitations or checks on the text content, only on the markup that surrounds it.
Secondly, they felt that traditional DTD notation didn't allow document type designers the power to impose enough constraints on the data--for example, the ability to say that a certain element type must always have a positive integer value, that it may not be empty, or that it must be one of a list of possible choices. This eases the development of software using that data because the developer has less error-checking code to write.
XML SCHEMA
The XML Schema recommendation provides a means of specifying element content in terms of data types, so that document type designers can provide criteria for validating the content of elements as well as the markup itself. Schemas are written as XML files, thus avoiding the need for processing software to be able to read XML Declaration Syntax, which is different from XML Instance Syntax.
XML PARSERS WITH SCHEMA SUPPORT
Some Notes.
EXAMPLE 3: A SIMPLE PLOT2D PROGRAM
This example demonstrates the use of SAX technology in a 2D barchart plotting program implemented as an applet. The DTD and XML markup files are downloaded from a server to the client machine.
Run the Applet.
Source code.
This program is defined in three files: TestXmlPanel.java , barchart.dtd and barchart.xml . The program files before and after compilation are as follows:
==============================================================
Before Compilation After Compilation
==============================================================
TestXmlPanel.java TestXmlPanel.java
barchart.xml barchart.xml
barchart.dtd barchart.dtd
jpanel.class
TestXmlPanel.class
WindowEventHandler.class
parsexml.class
==============================================================
barchart.dtd. Details of barchart.dtd:
<?xml encoding="UTF-8"?>
<!ELEMENT barchart (rectangle+) >
<!ELEMENT rectangle (titleofbar,width,height,color) >
<!ELEMENT titleofbar (#PCDATA)>
<!ELEMENT width (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<!ELEMENT color (#PCDATA)>
The second line states that a barchart is composed of one or more "rectangle" elements. Each "rectangle" element can contain "titleofbar", "width", "height", and "color" fields containing just plain text (Parsed Character Data or PCDATA).
barchart.xml. Details of barchart.xml:
<?xml version="1.0"?>
<!DOCTYPE barchart SYSTEM "barchart.dtd">
<barchart>
<rectangle>
<titleofbar> Bar1 </titleofbar>
<width> 20 </width>
<height> 100 </height>
<color> Red </color>
</rectangle>
<rectangle>
<titleofbar> Bar2 </titleofbar>
<width> 20 </width>
<height> 150 </height>
<color> Blue </color>
</rectangle>
<rectangle>
<titleofbar> Bar3 </titleofbar>
<width> 20 </width>
<height> 175 </height>
<color> Yellow </color>
</rectangle>
<rectangle>
<titleofbar> Bar4 </titleofbar>
<width> 20 </width>
<height> 125 </height>
<color> Green </color>
</rectangle>
</barchart>
EXAMPLE 4: INTERACTIVE TRAVEL PLANNER (FROM DEITEL ET AL.)
In this example (adapted from Deitel and Deitel, 2001) we use DOM technology for the implementation of an interactive travel planner. This program is defined in five files:
The program files before and after compilation are as follows:
==============================================================
Before Compilation After Compilation
==============================================================
DayPlanner.java DayPlanner.java
DOMPlanner.java DOMPlanner.java
MyErrorHandler.java MyErrorHandler.java
planner.xml planner.xml
planner.dtd planner.dtd
DayPlanner.class
DayPlanner$1.class
DOMPlanner.class
MyErrorHandler.class
==============================================================
Planner.dtd. Details of planner.dtd:
<!-- Fig. 6.14: planner.dtd -->
<!-- DTD for day planner -->
<!ELEMENT planner ( year* )>
<!ELEMENT year ( date+ )>
<!ATTLIST year value CDATA #REQUIRED>
<!ELEMENT date ( note+ )>
<!ATTLIST date month CDATA #REQUIRED>
<!ATTLIST date day CDATA #REQUIRED>
<!ELEMENT note ( #PCDATA )>
<!ATTLIST note time CDATA #IMPLIED>
Planner.xml. A sample travel planner XML document is as follows:
<?xml version = "1.0"?>
<!-- Travel Planner XML document -->
<!DOCTYPE planner SYSTEM "planner.dtd">
<planner>
<year value = "2001">
<date month = "12" day = "22">
<note time = "0630">Go to airport </note>
<note time = "0930">Catch flight to Vancouver </note>
</date>
</year>
<year value = "2002">
<date month = "1" day = "3">
<note time = "1430">Catch flight to Washington DC </note>
</date>
<date month = "1" day = "8">
<note time = "0830">Leave Washington DC for New Zealand </note>
</date>
<date month = "1" day = "10">
<note time = "0800">Arrive in Auckland, New Zealand </note>
<note time = "1130">Arrive in Queenstown, New Zealand </note>
</date>
<date month = "1" day = "22">
<note time = "1700">Leave Queenstown for Washington DC </note>
<note time = "1200">Meet Jim at LAX for a drink </note>
<note time = "2000">Arrive back in Washington DC </note>
</date>
<date month = "3" day = "22">
<note time = "2030"> Leave Washington DC for Sweden </note>
</date>
<date month = "3" day = "30">
<note time = "0800"> Leave Copenhagen for Washington DC </note>
</date>
</year>
</planner>
EXAMPLE 5: USING SCALABLE VECTOR GRAPHICS (SVG)
![[Instruments]](xml/svg.d/instruments-image.jpg) Motivation for SVG.
Major problems/challenges with graphics on the Web:
Motivation for SVG.
Major problems/challenges with graphics on the Web:
SVG is an XML based graphics specification designed to handle those issues. SVG or Scalable Vector Graphics is an open standard language proposed by the W3C for describing two-dimensional graphics in XML. The official Scalable Vector Graphics (SVG) 1.0 Specification is available from: http://www.w3.org/TR/SVG/ .
The W3C candidate recommendation documentation for SVG describes SVG as capable of rendering vector graphic shapes, images and text. Graphical objects can be grouped, styled, transformed and composited into previously rendered objects. The feature set includes nested transformations, clipping paths, alpha masks, filter effects and template objects.
The full power of SVG graphics lies in its ability to be interactive and dynamic. Animation effects can be defined and triggered via scripting. Being written in XML makes it is possible to generate nice charts and graphs on the fly from data pulled off an XML repository.
Characteristics of SVG.
The key characteristics of SVG are as follows (Cheong M.S., 2001):
![[SVG Image1]](xml/svg.d/simplegrid-image.jpg)
Example. Drawing an object in SVG comes down to issuing a series of instructions like draw a red rectangle with a blue outline that is 10cm in width and 5cm in height. The codes will look something like this:
< rect x = "30"
y = "30"
width = "10cm"
height = "5cm"
fill = "red"
stroke = "blue" />
The positioning of SVG objects on a page can be controlled precisely using Cascading Style Sheets (CSS). Positioning in this case is controlled mainly by -x and -y coordinates. Other styling properties can be specified using CSS or XSL (eXtensible Stylesheet Language). Layering graphics is also possible with SVG's z-index feature, similar to that offered in CSS.
If several drawing elements share similar attributes, they can be grouped together using the group <g> element. For example:
<g transform="translate(255, 30)" id="clock">
<circle style="fill: #ffffcc; stroke: black;" r="20" cy="20" cx="20"/>
<line style="stroke: black;"
y2="20" x2="38" y1="20" x1="20"
transform="rotate(186, 20, 20)"/>
<line style="stroke: black;"
y2="20" x2="33" y1="20" x1="20"
transform="rotate(53, 20, 20)"/>
</g>
As illustrated in this fragment of code, individual objects or groups of drawings can be labeled with id tags. Later they can be manipulated later using scripts to produce animation.
It is still possible to embed raster images even though SVG is a vector format. The <image> element allows you to embed a bitmap image like PNG or JPEG similar to the way in HTML.
![[ENCE 489C logo]](xml/svg.d/ence489c-logo-image.jpg)
Just to give you an idea, some examples of "Photoshop-like" filters declarable using SVG are lighting effects, Gaussian blurring, blending, displacement mapping and many more. It is also possible to adjust the hue, saturation and luminance of drawings. The masking feature (similar to that found in Photoshop) allows you to composite an object into the background. You have seen what different combination of effects adjustment can produce in a paint program; just imagine the possibilities available to you here using SVG.
Since SVG uses a coordinate system to position elements on a page you can transform the elements by rotating, skewing or scaling. It is simply a matter of transforming the coordinates of the current element into a new one.
Another of SVG's advantage is its palette of 16 million colours with support for colour profiles. This will make for more consistent rendering of colour across different viewing platforms and output devices. What's even better, these graphics can be printed off without loss of colour or detail, nor displaying jagged edges due to dithering.
Styling functions available to graphical objects are available to text as well, which means you can add shadow effects to a string of text or even gradate the text.
Another great feature of text rendition in SVG is that text strings can be rendered in a single line or along the outline of a path. You can chart the path of a curve and have the baseline of the text string follow that path.
SVG will improve the issue of accessibility in web design especially to the visually impaired due to the fact that SVG is a text-based format. Users who rely on screen readers and speech synthesizers will be able to read text within an SVG image. You can also include explanations for text elements whose meaning is not clear from their text content. Text within SVG images can also be indexed by search engines or searched within a browser by a user, features not available with Flash.
SVG's support for scripting also makes web content more interactive. Using scripts, you can specify events to be triggered with certain actions, indicate zooming and panning options and even specify different cursors to use in different circumstances.
SVG also has full support for the Document Object Model (DOM), which is a platform and language neutral interface that programs and scripts can use to access and update HTML, XHTML and XML documents. Besides using SVG DOM, animation effects can be achieved using SVG's animation elements which describes time based modifications to the document's elements. This will let us achieve animations akin to that in Flash intros.
Complete Examples
We now use the Batik SVG Toolkit to present a handful of examples demonstrating capabilities of SVG. They are adapted from Eisenberg J.D., SVG Essentials, O'Reilly, 2002.
Viewing Support. Currently, a plug-in is needed in order for a browser to render SVG graphics (i.e., there is not yet any browser which fully supports SVG graphics). There are already Netscape and IE compatible SVG viewers available for both Windows and Macintosh platforms.
The following are sites where SVG viewers can be downloaded for free: Adobe SVG Viewer ( www.adobe.com/svg ); Batik ( xml.apache.org/batik ); IBM SVG Viewer (www.alphaworks.ibm.com/tech/svgview).
SVG Editors. Current SVG editors include Adobe Illustrator 9 and 10, Adobe LiveMotion, Beatwave E-Picture Pro, CorelDraw!, ILOG JViews, Jasc Trajectory Pro, Mayura Draw, Quark Express and Sphinx Open.
SVG Conversion Tools. There are already tools available to convert different formats into SVG. The Graphics2D SVG Generator from Apache's Batik project is one example which allows all Java applications to export their graphics in SVG format. These graphics can then be imported, viewed, and modified in different environments.
EXAMPLE 6: READING SCIENTIFIC DATA ...
Try to use something from NASA Goddard XML site .... insert material soon ..... (i.e., April 2002)
EXAMPLE 7: HIERARCHAL GRAPH MODEL (ADAPTED FROM NATASHA KOSITSYNA)
Create simple hierarchal graph models ...
Graph.dtd.
Graph.xml.
WHY XML AND DATABASES
Communicating Database Structures Using XML
Exchanging XML Documents in Distributed Applications
XML DESIGN FOR DATA
MAPPING BETWEEN RDBMS AND XML STRUCTURES
MORE COMPLEX RELATIONSHIPS
<?xml version=1.0 ?>
<Foo xmlns: xlink="http://www.w3/org/1999/xlink">
<MyLink xlink:type="simple" xlink:href="bar.xml">
</Foo>
Points to note are as follows:
You should declare all of the namespaces for your document as attributes of the root element to ensure they are in scope for the entire document.
Insert material soon ..... February, 2002.
DATABASE STRUCTURES FOR EXISTING XML
LIMITATIONS OF XML
THE SEMANTIC WEB LAYER CAKE
Insert material soon ..... February, 2002.
The Resource Description Framework (RDF) provides a data model and syntax for meta-data description. The RDF Schema (RDFS) provides a basic data type system for the RDF model. The fundamental notion is:
Statement: a tuple of a subject (or resource)
a predicate (or property) and a value (or object).
For example: Bob Hopgood is the creator of TheWebPage.
Insert material soon ..... February, 2002.
Insert material soon ..... February, 2002.
WHERE CAN I FIND AN XML BROWSER?
Because the XML specification is still relatively new, a lot of what you see now is experimental, and because the potential number of different XML applications is unlimited, no single browser can be expected to handle 100% of everything.
Some of the generic parts of XML (eg parsing, tree management, searching, formatting, etc) are being combined into general-purpose libraries or toolkits to make it easier for developers to take a consistent line when writing XML applications. Such applications can then be customized by adding semantics for specific markets, or using languages like Java to develop plugins for generic browsers and have the specialist modules delivered transparently over the Web.
CHOOSING BETWEEN SAX AND DOM
Best uses of SAX.
SAX is the best choice of parser:
Best uses of DOM.
DOM is the best choice of parser:
REFERENCES
WEB RESOURCES
XML-BASED STANDARDS AND MARKUP LANGUAGES
XML-BASED APPLICATIONS
PRESENTATIONS
KNOWLEDGE MANAGEMENT
Developed in December 2001 by Mark Austin
Copyright © 2001-2002, Mark Austin, University of Maryland