The HTML5 Content Model
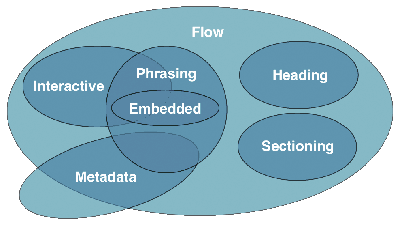
The HTML5 content model provides a set of structural views on the elements within the HTML5 specification by ordering content elements according to structural and functional roles. HTML5 documents consist of the document object and its content. The content of an HTML5 document are its elements. The elements may be categorized in different ways, but in terms of function in the overall document space they fall into 7 broad and sometimes overlapping categories.

HTML5 Flow Content
Most elements that are used in the body of documents and applications are categorized as flow content.
Flow content elements include: a, abbr, address, area (if it is a descendant of a map element), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, data, datalist, del, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, math, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, template, textarea, time, u, ul, var, video, wbr, and text.
Examples of flow content on this page are most of its elements. They are visible and non-visible: sectioning, heading, phrasing, interactive, embedded and metadata elements. Every flow element maintains a particular flow relationship to others around it. The below nested ordered list is a flow element.
- one
- two
- one
- two
- three
- note
- note
- four
HTML5 Metadata Content
Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.
Metadata content includes base, link, meta, noscript, script, style, template, and title elements.
Examples of metadata content on this page are the page title, the external link that can followed by cliking on the HTML5 content model graphic, and the internal links to the articles and main content section of the navigation list to the left.
HTML5 Heading Content
Heading content defines the header of a section (whether explicitly marked up using sectioning content elements, or implied by the heading content itself).
Heading content elements are: h1, h2, h3, h4, h5, h6
Examples of heading content on this page are the headings of each article and the section as well as the first two lines of the page.
HTML5 Phrasing Content
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.
Phrasing content includes a, abbr, area, (if, it, is, a, descendant, of, a, map, element), audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr, and text.
Most elements that are categorized as phrasing content can only contain elements that are themselves categorized as phrasing content, not any flow content.
Text, in the context of content models, means either nothing, or Text nodes. Text is sometimes used as a content model on its own, but is also phrasing content, and can be inter-element whitespace (if the Text nodes are empty or contain just space characters).
Text nodes and attribute values must consist of Unicode characters, must not contain U+0000 characters, must not contain permanently undefined Unicode characters (noncharacters), and must not contain control characters other than space characters. This specification includes extra constraints on the exact value of Text nodes and attribute values depending on their precise context.
Examples of phrasing content on this page include all the character entities including the copywrite symbol in the footer of the this page, the non-breaking spaces in navigation list text and the below table of character references:
| Character | Encoding | Rendering |
|---|---|---|
| Copyright | © | © |
| Trademark | ® | ® |
| Ampersand | & | & |
| Less than | < | < |
| Greater than | > | > |
| Right Arrow | → | → |
| Left Arrow | ← | ← |
| Non-breaking space | | |
| Pi | π | π |
| Degree | ° | ° |
| Acute | ´ | ´ |
| Infinity | ∞ | ∞ |
HTML5 Sectioning Content
Sectioning content is content that defines the scope of headings and footers.
Sectioning content elements are: article, aside, nav, and section
Examples of sectioning content on this page are the navigation list to the left, and the section that is the collection of articles in this area of the page as well as each of the articles.
HTML5 Interactive Content
Interactive content is content that is specifically intended for user interaction.
Interactive content elemetns are: a, audio (if the controls attribute is present), button, embed, iframe, img (if the usemap attribute is present), input (if the type attribute is not in the hidden state), keygen, label, object (if the usemap attribute is present), select, textarea, and video (if the controls attribute is present).
Examples of interactive content on this page include the hyperlinks in navigation list to the left, the link from the HTML5 content model graphic and links in the page text.
HTML5 Embedded Content
Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.
Embedded content elements are: audio, canvas, embed, iframe, img, math, object, svg, video
An example of embedded content on this page is the image loaded from an external gif file for the HTML5 content model graphic.
Contact & More Info
Email: amkeller [AT] umd.edu
The non-mobile version of this page is at terpconnect.com/~amkeller/csterpconnect.